สวัสดีครับ ในบทความนี้เราจะมาทําความรู้จักกับ ขวดปั้มสูญญากาศ (Airless pump) กันครับ โดยจะมาเรียนรู้ว่ามีหลักการทํางานอย่างไร มีข้อดีต่างจากขวดปั้มธรรมดาอย่างไร
ขวดปั้มสูญญากาศ (Airless pump) คืออะไร
ขวดปั๊มสุญญากาศ (Airless pump) เป็นขวดปั้มที่ไม่มีท่อยาวๆที่ใช้ดูดของเหลวเหมือนกับขวดปั้มแบบทั่วๆไป
จากรูปด้านล่างนี้จะเป็นขวดปั้มแบบธรรมดาทั่วไป จะเห็นว่ามีท่อยาวไปจนถึงก้นขวด

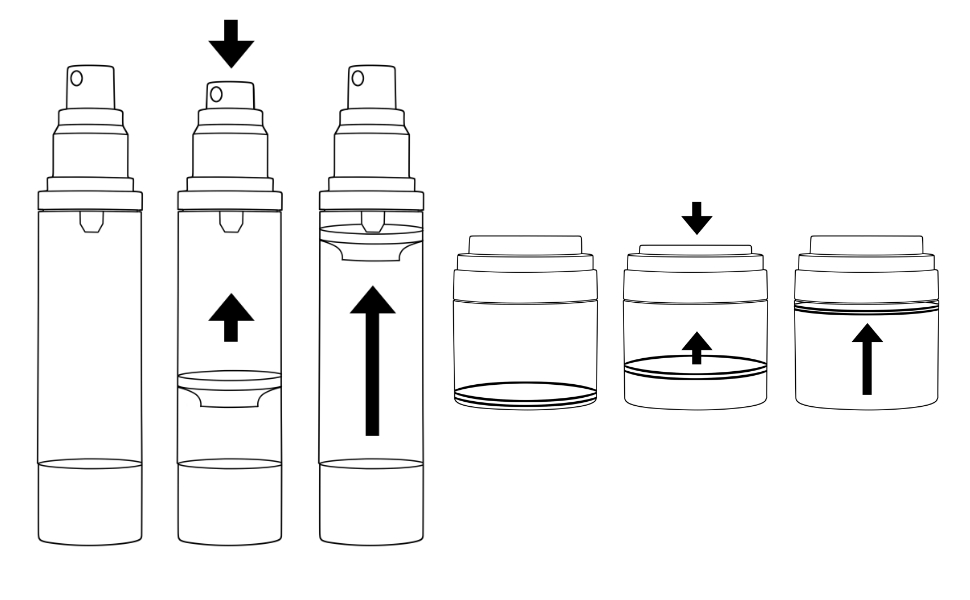
สําหรับ ขวดปั้มสูญญากาศ (Airless pump) จะมีท่อสั้นๆเท่านั้น และตรงก้นขวดจะสามารถขยับขึ้นตามความดันภายในขวดตามรูปด้านล่าง

การทํางานของ ขวดปั้มสูญญากาศ (Airless pump)
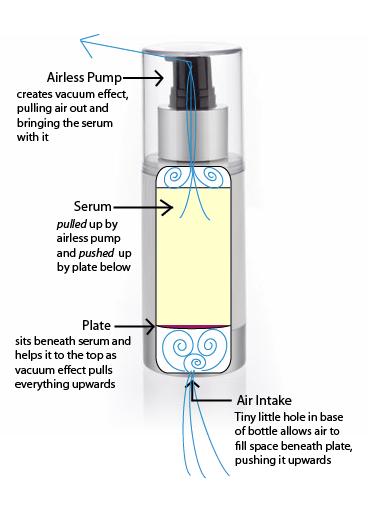
การทํางานของขวดปั้มสูญญากาศ (Airless pump) จะอาศัยสูญญากาศภายในขวดในการปั้มของเหลว โดยเมื่อเรากดปั้มของเหลวออกมา ภายในขวดจะเกิดสูญญากาศขึ้น และไม่มีอากาศเข้าไปแทนที่ของเหลวเหมือนกับขวดปั้มทั่วๆไป ส่งผลทําให้สามารถดึงแกนกระบอกสุญญากาศยกขึ้นมาแทนที่ปริมาตรที่หายไป ตามรูปด้านล่างครับ

ข้อดีของ ขวดปั้มสูญญากาศ (Airless pump)
- สามารถดูดของเหลวออกมาได้หมดขวด ไม่เหมือนขวดปั๊มทั่วไปที่มักมี dead volume บริเวณที่ไส้ปั๊มไม่สามารถดูดถึง
- ขวดปั้มสูญญากาศ (Airless pump) ไม่มีการปั้มอากาศเข้าไปแทนที่ของเหลว ทำให้ช่วยป้องกันการปนเปื้อนจากเชื้อโรคในอากาศและ สิ่งแวดล้อมภายนอกได้
ที่มาของรูปภาพ: