สวัสดีครับ วันนี้ผมจะสอนวิธีการ update extension ของ chrome กันครับ โดยปกติแล้ว ระบบ extension ของ chrome จะ update ให้เราโดยอัตโนมัติอยุ่แล้ว แต่ถ้าเราใจร้อนก็สามารถ update ด้วยตัวเองได้ โดยมีวิธีดังนี้ ให้ลบ extension ออกแล้ว ติดตั้งใหม่ ผมจะแบ่งเป็นสองขั้นตอนคือ ลบ extension และ ติดตั้ง extension
วิธีการลบ extension ของ chrome
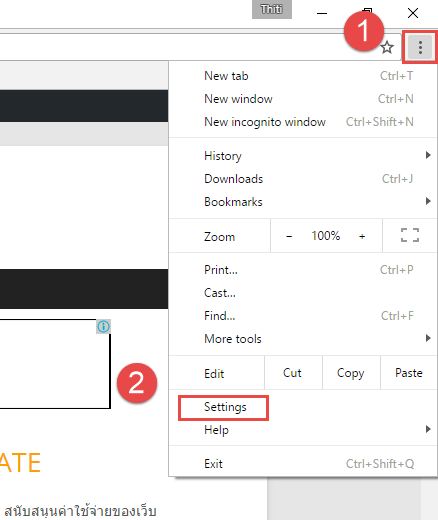
ไปที่ setting ของ chrome ดังรูป

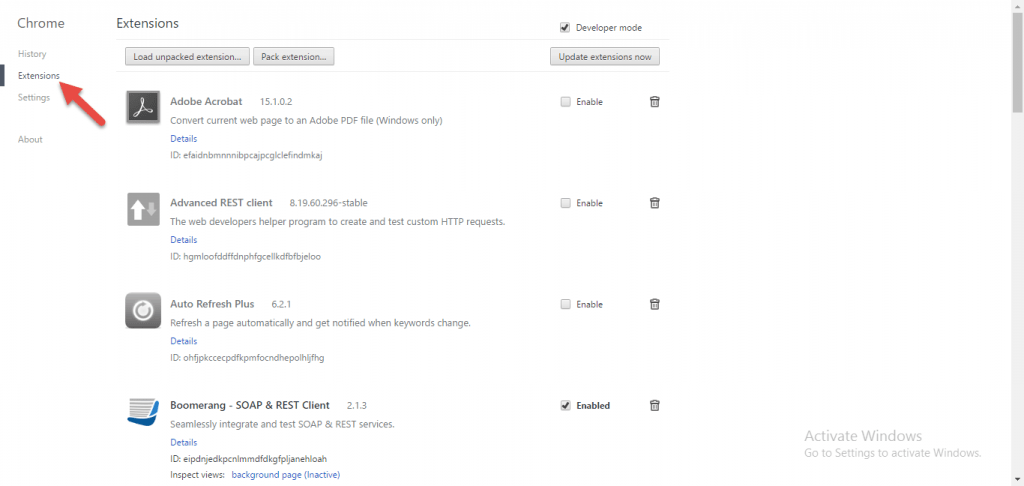
ที่เมนูด้านซ้ายเลือก extension

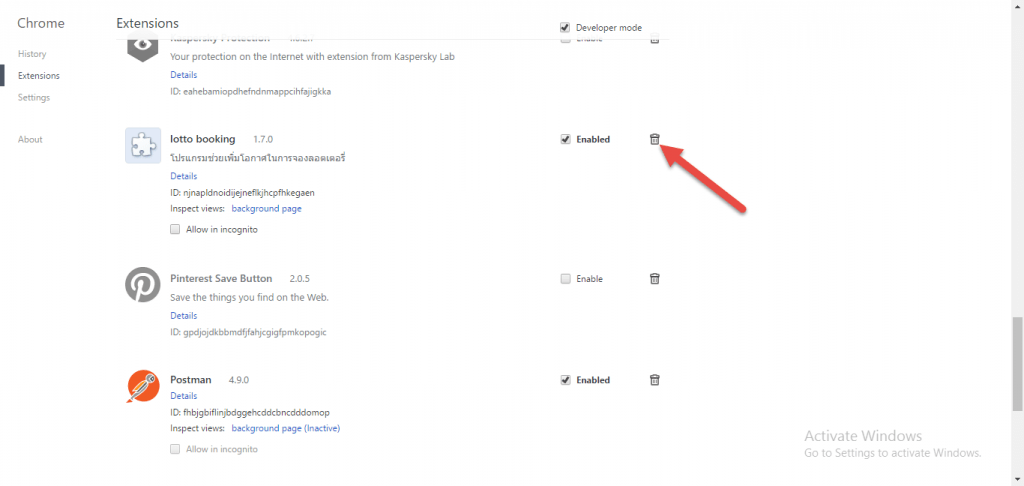
ในหน้านี้จะแสดงรายชื่อ extension ที่ติดตั้งทั้งหมด ให้เราหา extension ที่ต้องการจะลบ แล้วกดที่รูปถังขยะดังรูป

เรียบร้อยครับ
วิธีการติดตั้ง extension ของ chrome
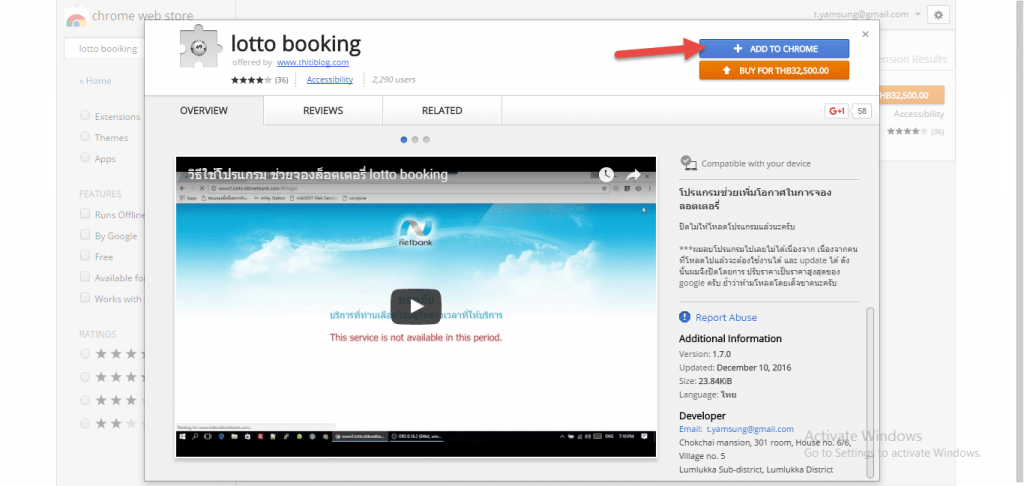
เข้าไปที่หน้าเว็บของ extension ที่ต้องการจะติดตั้ง ในกรณีที่เคยซื้อ หรือเคนติดตั้ง extension นั้นแล้ว เราสามารถกดที่ปุ่ม “ADD TO CHROME” ได้เลย

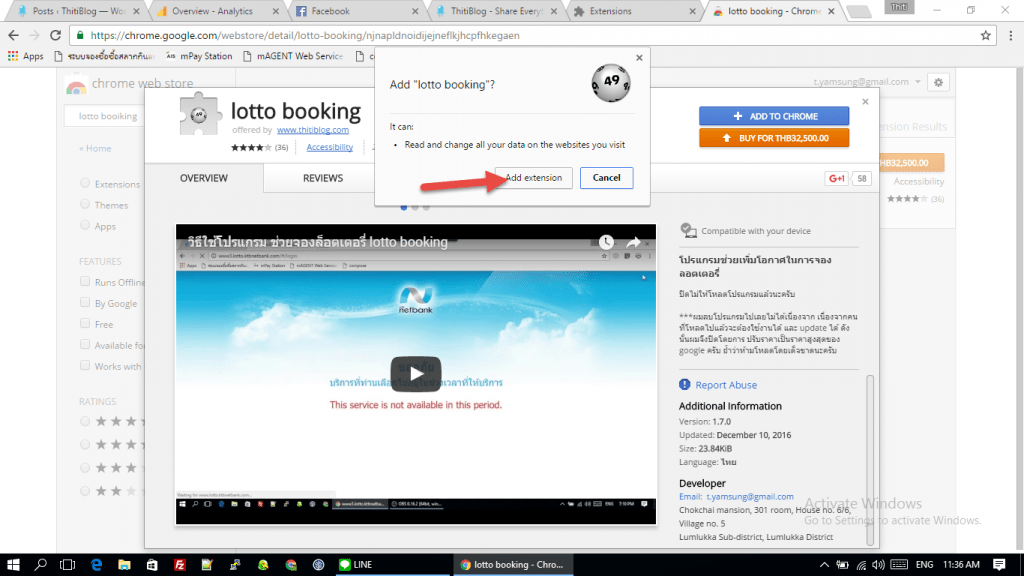
ระบบจะบอกว่า extension นี้จะใช้ข้อมูลอะไรในเครื่องเราบ้าง ให้เรากดปุ่ม “Add extension” ได้เลย

เท่านี้ก็เรียบร้อยครับ
สรุป
เมื่อทําสองขั้นตอนนี้แล้ว extension ที่ติดตั้งลงไปจะเป็น version ปัจจุบัน ซึ่งเป็นวิธีที่ช่วยให้เราไม่ต้องรอให้ระบบ update ครับ