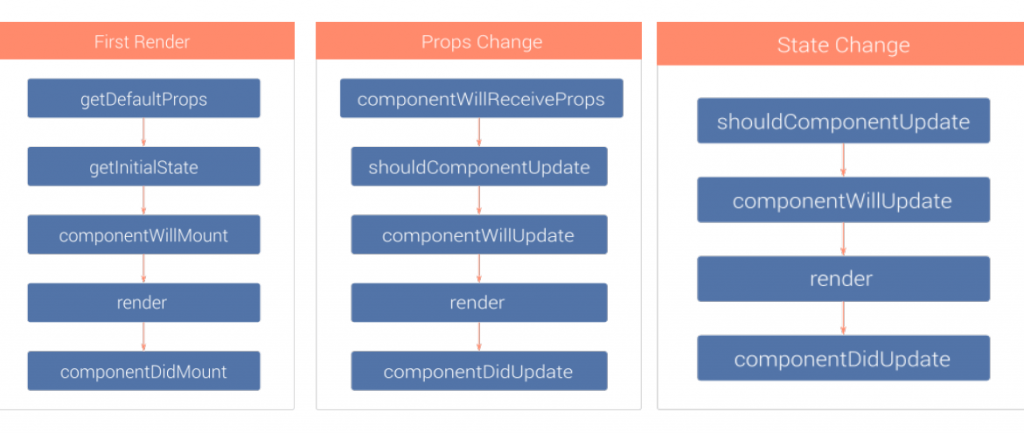
มาดู Lifecycle ของ Component กันหน่อยครับ ว่าตั้งแต่ Component เกิดขึ้นมาจนถูกถอดออกจากเว็บ มันเกิดอะไรขึ้นบ้าง
ใน React.component ที่เรา Extends มาตอนเราสร้าง Component จะ Method ที่จะถูกเรียกตาม Lifecycle ดังนี้
componentWillMount()
เกิดขึ้นก่อนที่ component จะถูก render ขึ้นมา
componentDidMount()
เกิดขึ้นหลังจากที่ component ได้ถูก render แล้ว
componentWillReceiveProps()
เกิดขึ้นหลังจากที่ component ได้รับ props ค่าใหม่
componentWillUpdate()
เกิดขึ้นก่อนที่ component จะถูก render ใหม่ หลังจากที่ได้รับ props ใหม่
componentDidUpdate()
เกิดขึ้นหลังที่จาก component ถูก render ใหม่
componentWillUnmount()
เกิดขึ้นก่อนที่ component จะถูกเอาออกจาก DOM
React Lifecycle Methods