สวัสดีครับ บทความนี้จะเป็นการเรียนรู้และ ทําความเข้าใจในส่วนของเรื่อง Props children ใน React รวมไปถึงวิธีการใช้งานในแบบต่างๆ
Props children คืออะไร
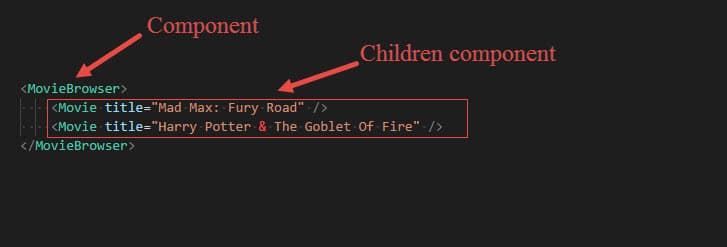
Props Children คือ เป็น Props พิเศษที่ถูกสร้างขึ้นโดยอัตโนมัติ เมื่อ Component ใดๆมี Element ลูก ดังตัวอย่างนี้

ในตัวอย่างจะเห็นว่าใน MovieBrowser Component มี Element อื่นๆ อยู่ภายใน(Movie Component) ซึ่งเราสามารถเข้าถึง Element เหล่านี้ได้จาก Props พิเศษที่ชื่อว่า Children ใน MovieBrowser Component เรามาลองสร้าง Component ที่มี Element ลูก ตามตัวอย่างนี้ โดยผมตั้งโจทย์ว่า จะสร้าง Component ที่รับ Element ลูกมา แล้วนํามาแสดงผล ใน Component ของตัวเอง จะได้แบบนี้
import React, { Component } from 'react';
export default class MovieBrowser extends React.Component {
render() {
return<div>
{this.props.children}
</div>
}
}
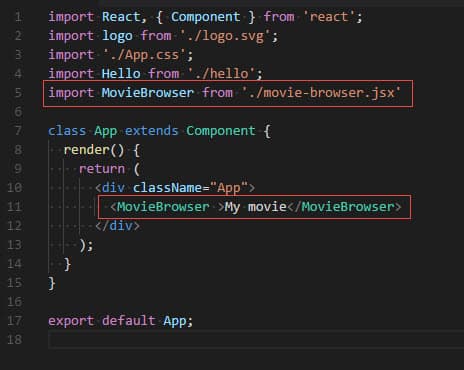
จาก Code ด้านบนเราสามารถเข้าถึง Element ลูกได้จาก **this.props.children **ซึ่งตัวแปรนี้จะถูกสร้างขึ้นอัตโนมัติ เมื่อมี Element ลูก โดยจะเก็บ Object ของ Element ลูกไว้ทั้งหมด Elememt ลูก มี Elememt เดียว หรือหลาย Elememt ก็ได้ครับ เมื่อนํา Component มาเรียกใช้ จะเรียกใช้ตามภาพด้านล่าง

เมื่อรันโปรแกรม จะได้คําว่า “My movie” แสดงบนหน้าจอ
Multiple children
ในกรณีที่ภายใน Component มีหลาย Element แบบนี้
<MovieBrowser>
<div>My Movie 1</div>
<div>My Movie 2</div>
</MovieBrowser>
เราสามารถเข้าถึง Element เหล่านั้นได้ตามตัวอย่างด้านล่าง
import React, { Component } from 'react';
export default class MovieBrowser extends React.Component {
render() {
return<div>
{this.props.children[0]}
</div>
}
}
จาก Code เราสามารถเข้าถึง element ลูก แต่ละตัวได้แบบ Array
การเข้าถึง Props ใน Element ลูก
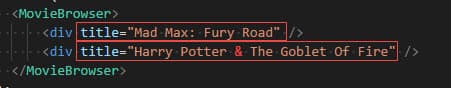
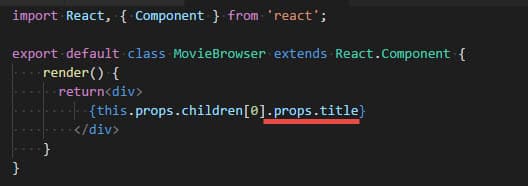
ถ้าเราต้องการจะเข้าถึง props ของ Element ลูก แบบนี้

สามารถเข้าถึงตรงๆแบบนี้ได้เลยครับ

เราได้เรียนรู้การใช้งานพื้นฐานกันไปแล้ว ลําดับต่อไปจะมาเรียนรู้การใช้งาน React.Children เพื่อจักการกับ Element ลูก
React.Children.map() และ React.cloneElement()
React.Children.map() เป็น Function สําหรับ loop ตามจํานวนของ Element ลูก ส่วน React.cloneElement() เป็น Function สําหรับ Clone Element ซึ่งเราสามารถเพิ่มเติม Props ให้กับ Element ที่เรา Clone มาได้ มาดูตัวอย่างการใช้งานของทั้งสอง function นี้ โดยผมตั้งโจทย์ว่า สร้าง component เพื่อ เปลี่ยน style ให้กับ Element ลูก ตาม code ด้านล่าง
import React, { Component } from 'react';
export default class MovieBrowser extends React.Component {
render() {
return<div>
{
React.Children.map(this.props.children, child => (
React.cloneElement(child, {
style: {
backgroundColor: 'salmon',
color: 'seagreen',
}
})
))
}
</div>
}
}
นํา Component ไปใช้
<MovieBrowser>
<div>Mad Max: Fury Road</div>
<div>Harry Potter & The Goblet Of Fire</div>
</MovieBrowser>
จะได้ผลแบบนี้

React.Children.forEach()
มีการทํางานคล้ายๆกับ React.Children.map() แต่จะไม่ Return value ออกมา คือ loop ตามจํานวนของ Element อย่างเดียว
React.Children.count()
React.Children.count() จะ Return จํานวน ของ Element ลูกทั้งหมดออกมา
React.Children.only()
React.Children.only() มีไว้ทําหรับตรวจสอบว่า มี Element ลูกเดียว Element เดียวหรือไม่
React.Children.toArray()
React.Children.toArray() เป็น function แปลงเป็น array โดยจะเพิ่ม kay มาด้วย จะทําให้เราจัดการ เรียงลําดับ หรือการแสดงผลได้ง่ายขึ้น