Template Literals คือ ความสามารถหนึ่งของ javascript ที่เราสามารถใช้ String ภายในเครื่องหมาย grave accent (อยู่ที่ปุ่มเปลี่ยนภาษา) ได้เช่น
let str = `My String`;
ข้อดีของมันก็คือ มันสามารถแทรกตัวแปรเข้าไปแบบนี้ได้เลย
let myStr = `My name is: ${name}`;
ภายใน ${} จะเป็นการใช้การประมวลผลของ javascript ครับ ดังตัวอย่าง
console.log(`1 and 1 make ${1 + 1}`); // ได้ผลเป็น 1 and 1 make 2
ความเจ๋งของ template literals ยังมีอีกอย่างหนึ่งครับ คือมันสามารถ run function ได้ ซึ่งเราจะเรียกมันว่า tag ไปดูตัวอย่าง Code ได้เลยครับ
const myTag = (literals, ...args) => {
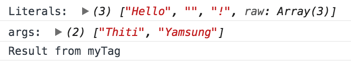
console.log('Literals: ', literals);
console.log('args: ', args);
return 'Result from myTag';
};
const fname = 'Thiti';
const lname = 'Yamsung';
const result = myTag `Hello ${fname}${lname}!`;
console.log(result); //Output -> Result from myTag
จะได้ผลลัพธ์คือ